Beam Living

Project Overview
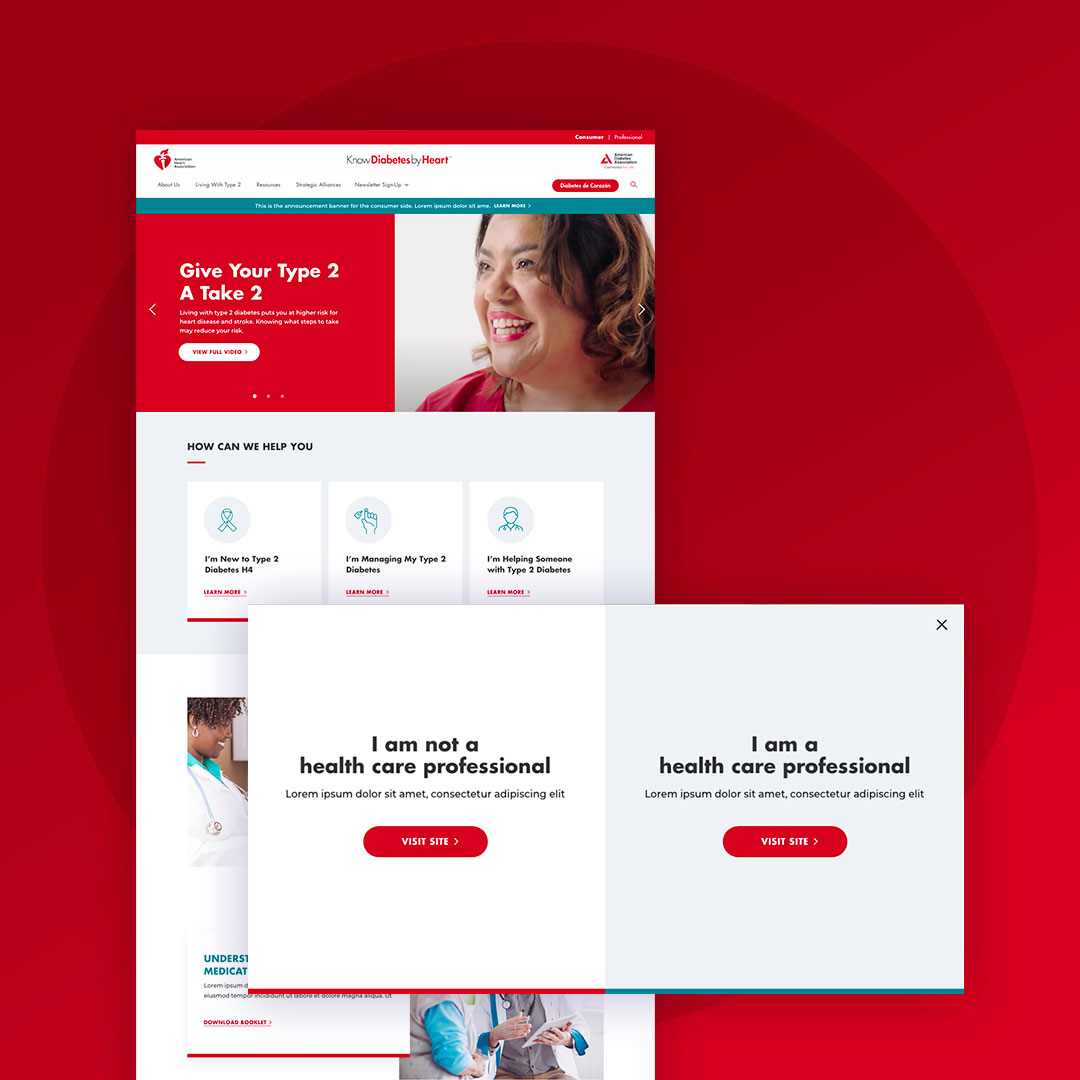
Beam Living, a premier full-service real estate management company, was recognized for exceptional in-person service but lacked a sophisticated digital experience. The project consolidated four distinct community websites into a single platform, improving usability, streamlining leasing and payment processes, and creating personalized experiences for residents and prospects. The goal was to connect residents and staff digitally while driving measurable business outcomes.
Mapping Complex User Scenarios
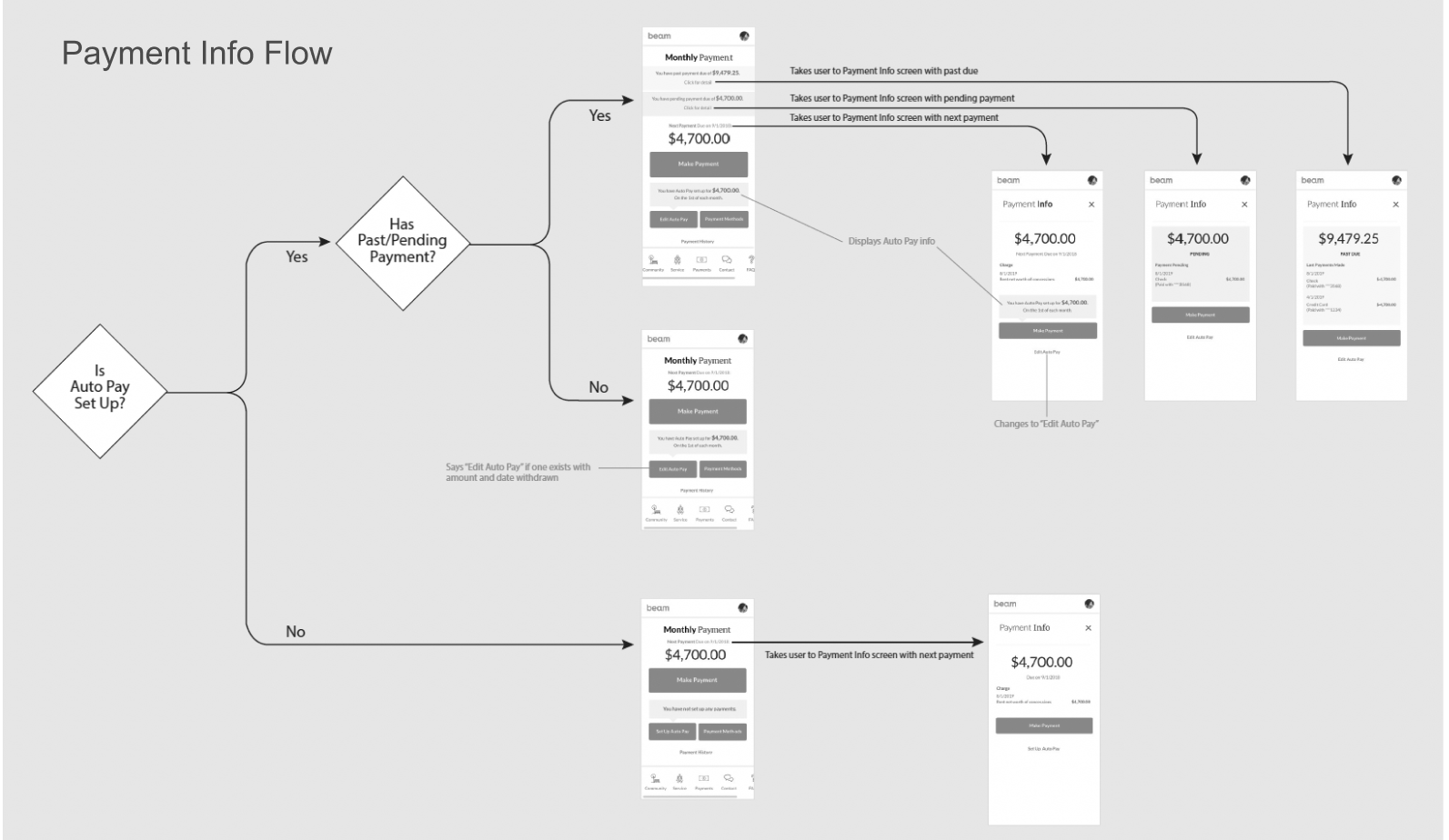
Designed detailed user flows to navigate complex scenarios across multiple communities with differing business rules, uncovering user needs while aligning stakeholders to prioritize features and maintain a shared understanding.

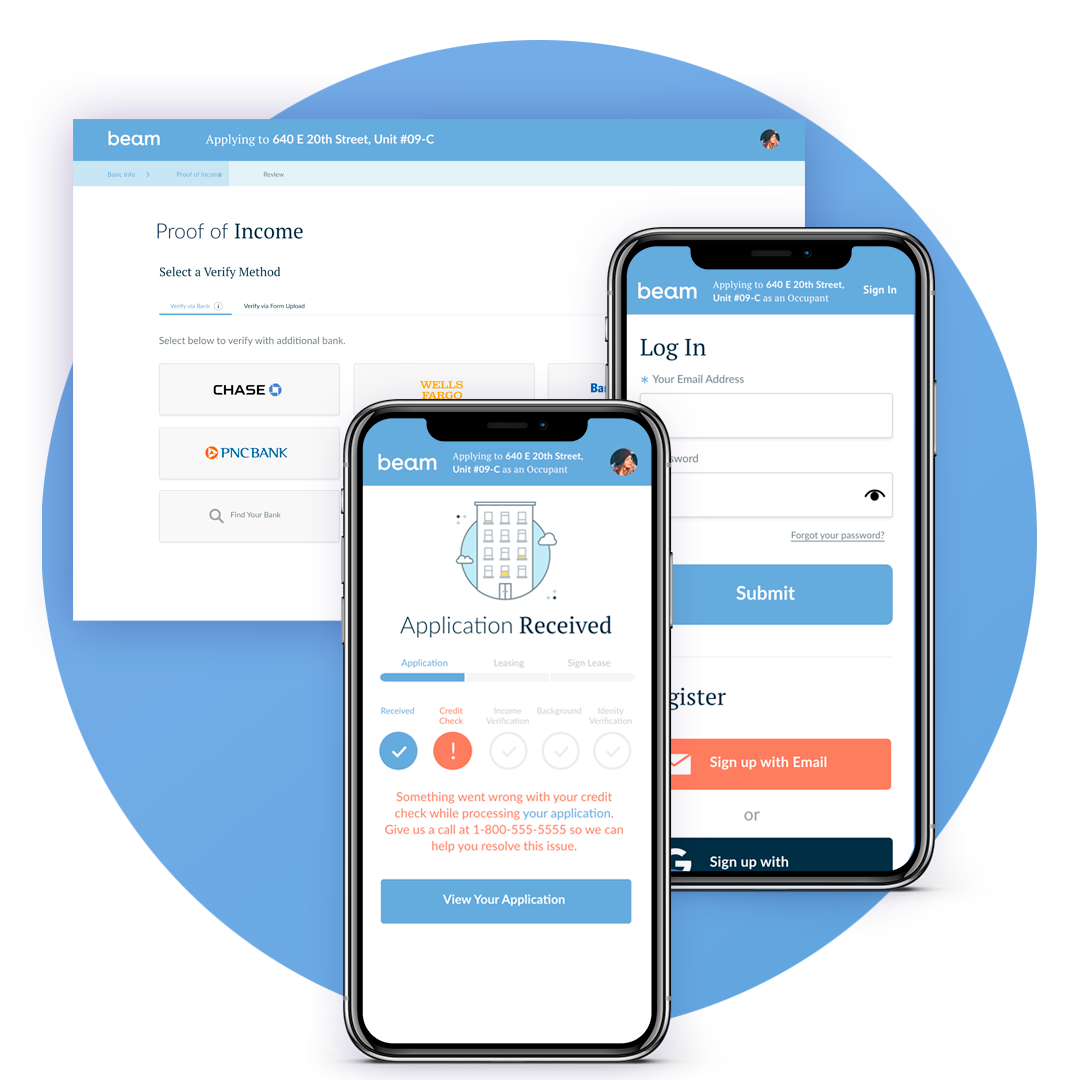
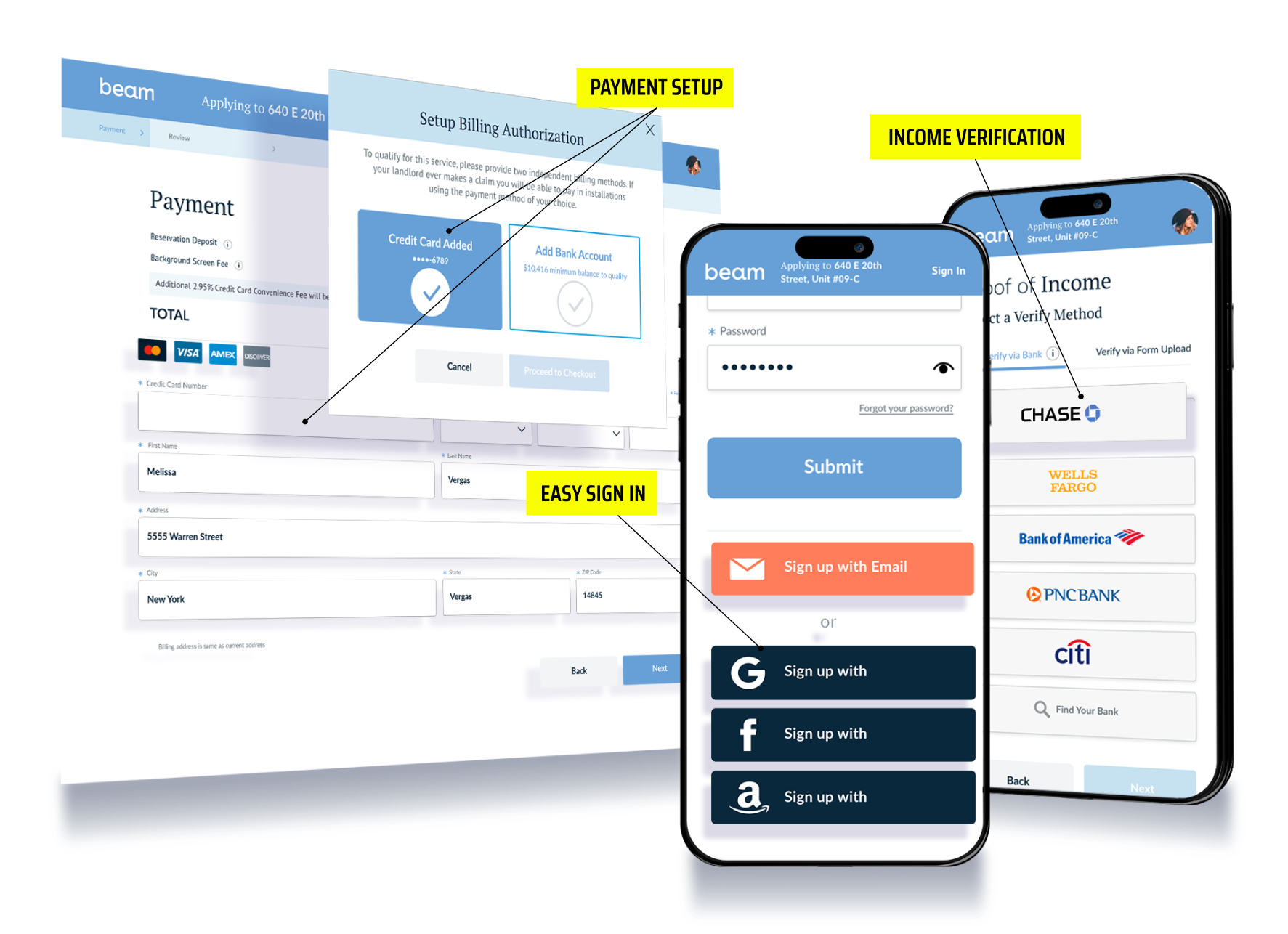
Prototyping & Iteration
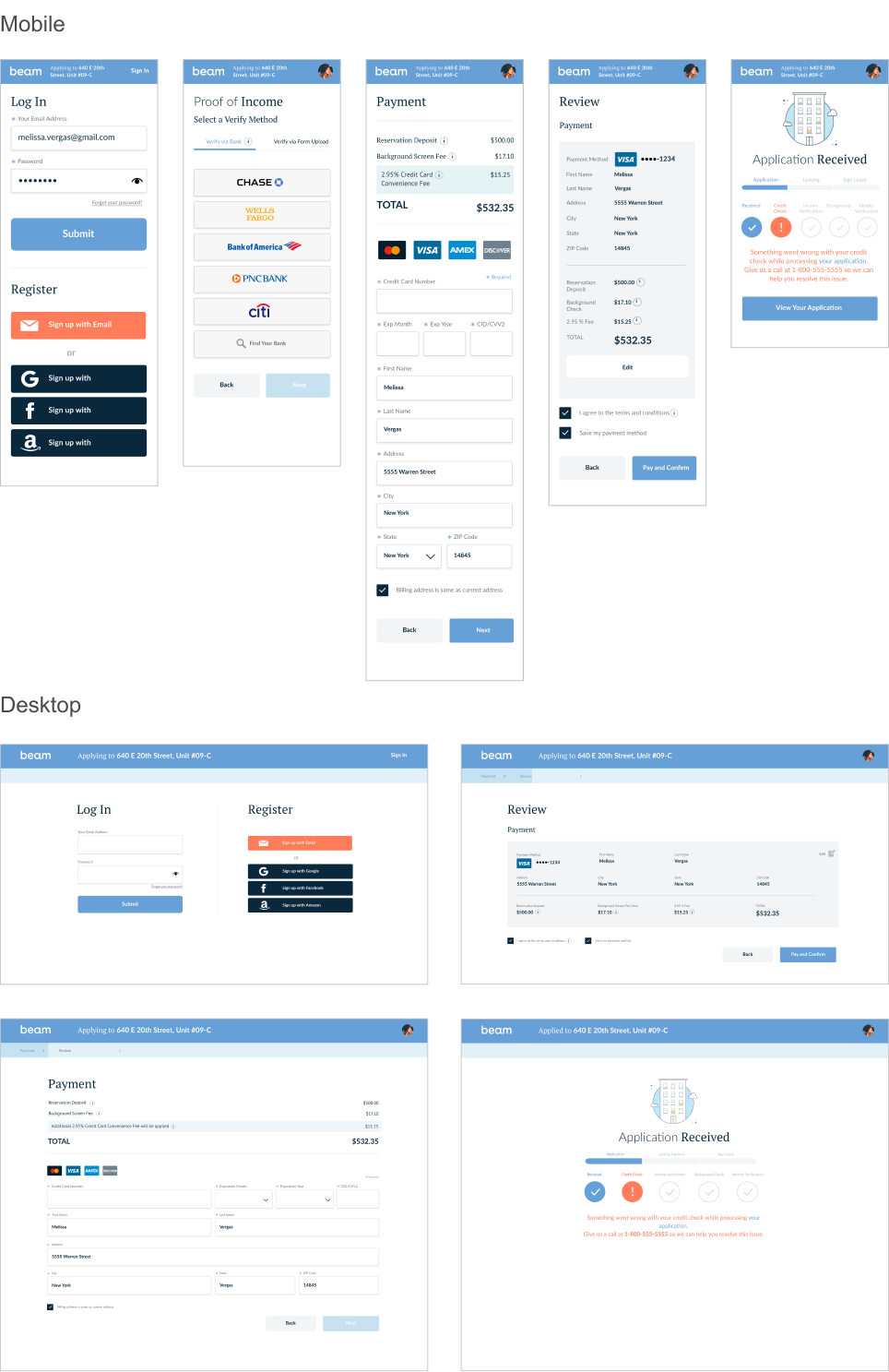
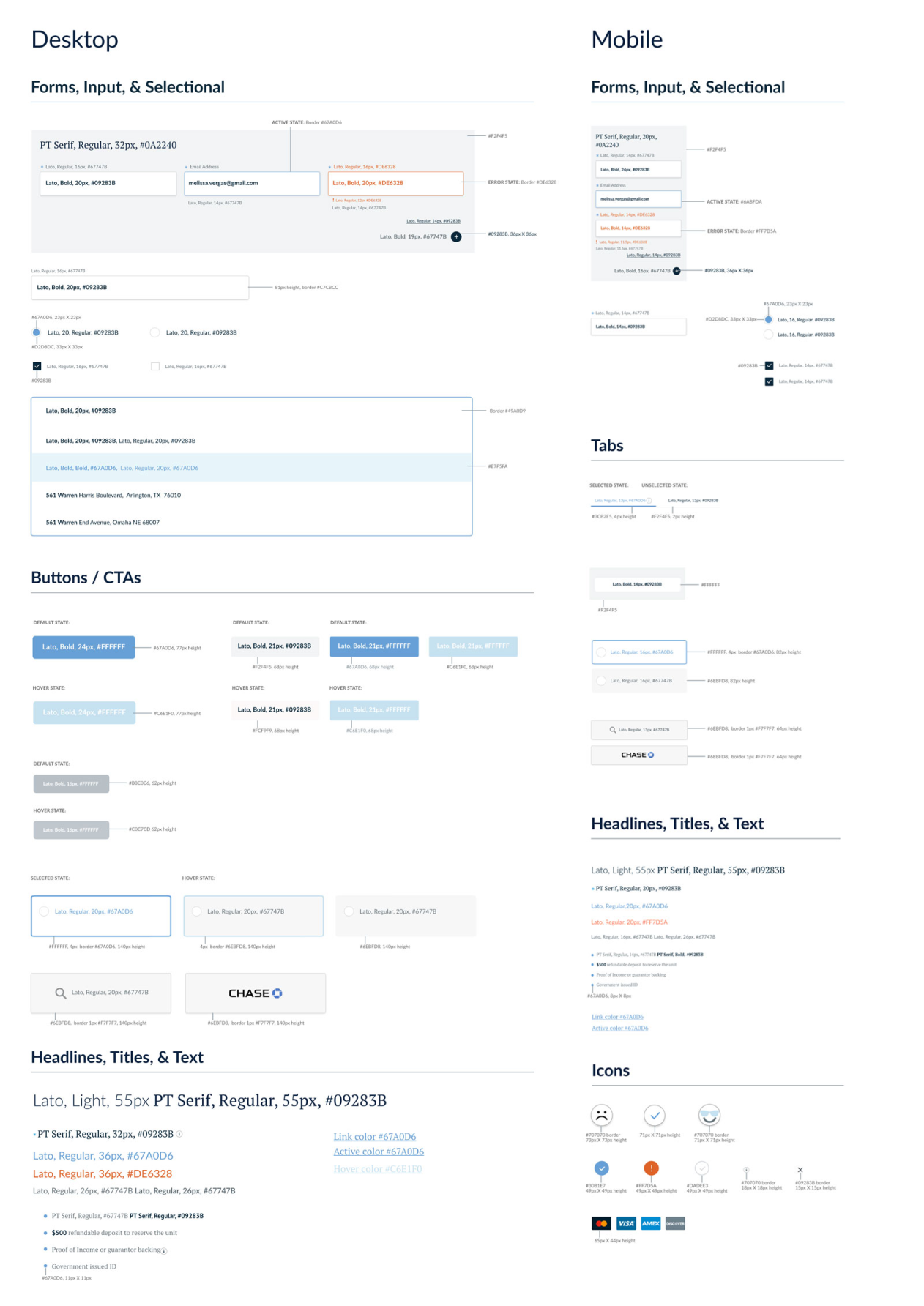
Created a comprehensive style guide detailing components, spacing, typography, and responsive behavior. Provided clear rules for developers and all communities to follow, ensuring consistent, scalable design across the platform.

Style Guide Implementation
Led the creation of a robust style guide detailing components, spacing, typography, and responsive behavior across breakpoints. Enabled seamless developer handoff and ensured long-term consistency and scalability.

Results & Outcome
The redesigned platform modernized Beam Living's digital experience while positioning the company as a leader in real estate management. By bridging the gap between in-person service excellence and online functionality, the project delivered a best-in-class digital experience for residents and prospects while driving measurable operational and business improvements. Integrating all payment processes—initial deposits, monthly payments, and autopay—into a unified system reduced friction and cut application-to-lease signing time by 30%. Automated income verification decreased manual review times by 50%, enhancing operational efficiency and improving the experience for prospective tenants. Personalized designs tailored to each community brand boosted engagement, resulting in a 20% increase in user satisfaction, as measured by post-launch feedback surveys.
Summary

Agency and In-House Experience
Below Are Some Case Studies

Boost Mobile
Led design and research to uncover insights and shape a UX strategy, delivering iterative improvements that created seamless, scalable digital experiences.

BM Loyalty Program
Revamped a points-based loyalty program with early and long-term rewards, reducing churn and boosting long-term engagement.

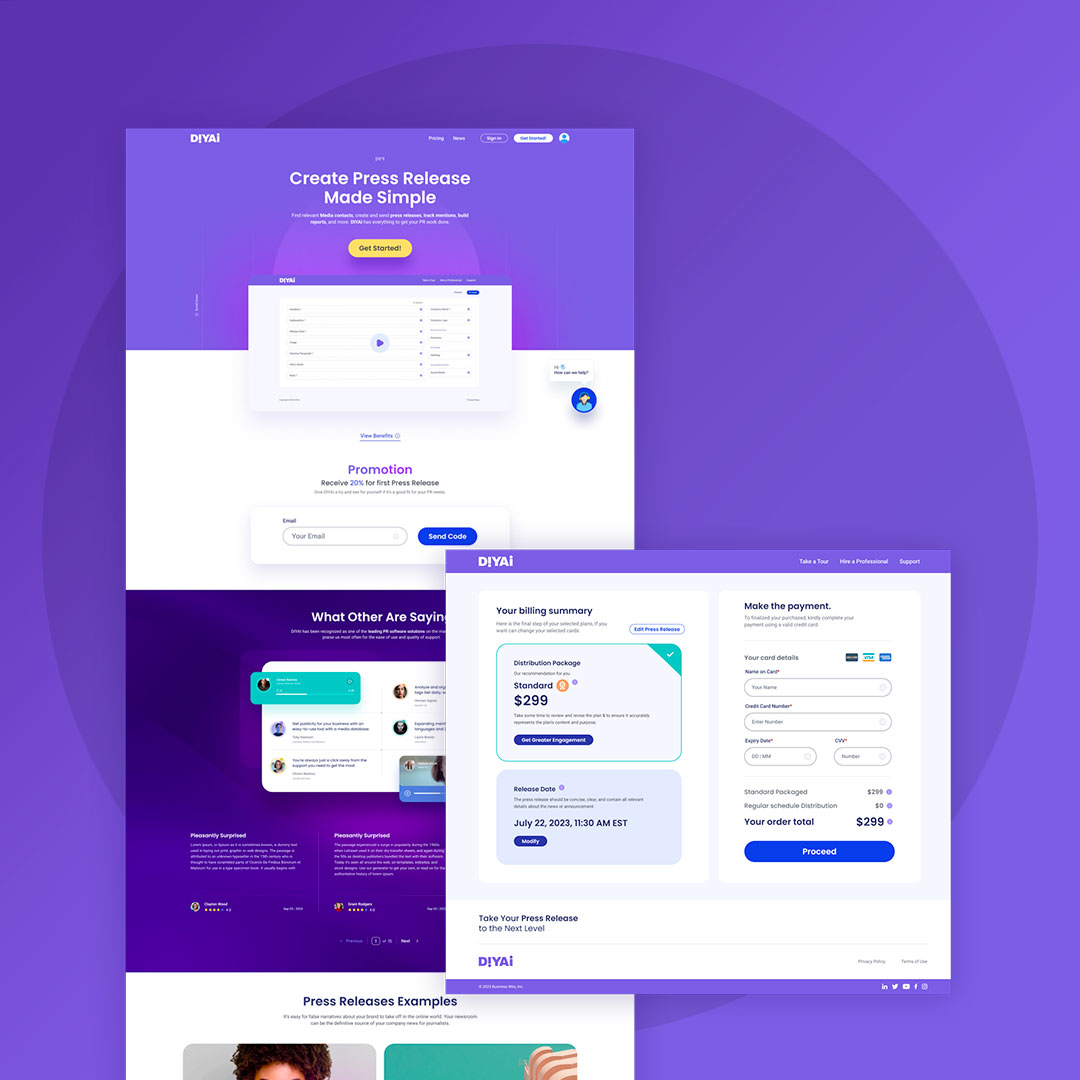
DIYAI
Designed a self-serve AI product with content automation, predictive customer and content vetting, and an intuitive WYSIWYG interface, enabling expansion into new markets.

Chick-Fil-A
Conducted UX evaluation and designed solutions to enhance the order creation experience on the Chick-fil-A iOS app.

Robust Technologies
Designed a custom gated website with strategic user roles and share capabilities to drive lead generation.

Belgard
Executed comprehensive digital marketing through an omnichannel approach, including website, SEO, blogs, social media, digital ads, email, and microsites.

BW Mobile App
Spearheaded the design of a new mobile app with real-time collaboration, streamlined workflows, and integrated biometrics, MFA, messaging, notifications, and customizable features.